Free City
How can GTA residents easily access affordable cultural activities?
This is a conceptual product I initiated in collaboration with a team of designers. Later, I individually developed high-fidelity prototypes and expanded the product with two additional user flows. My primary contributions include:
Designed a high-fidelity prototype that captured and refined core task flows
Led multiple rounds of usability testing, including unmoderated and in-person sessions, synthesizing insights to iteratively improve the prototypes
Conducted comprehensive user research through surveys and interviews, identifying and consolidating key user pain points to inform design decisions
The Problem
Ontarians value cultural experiences. However, challenges such as the rising cost of living are preventing many from participating in a full range of cultural activities. Research indicates a need for more affordable and accessible cultural experiences.
User Research
To identify specific user pain points, my team designed a survey with 43 responses and conducted 10 interviews to learn about people's experiences participating in cultural activities in Toronto.
WHAT DID WE LEARN?
Dependency on Social Media
Lack of Affordability
Information Overload
Importance of Engagement
Torontonians need an info hub to help them locate free or discounted events and socialize with those who share a similar interest.
Meet Christine
Currently, for a typical Toronto resident like Christine, finding an event involves several steps: browsing through social media, picking up physical flyers, or hearing about it from friends and family.
However, that’s often not enough. Christine frequently has to visit another platform, whether it's social media or a different website, to find the exact date and location of an event. Even then, she might decide not to go because it's either too expensive or the timing doesn't work for her.
Christine wants to experience the city’s rich cultural offerings, but the complicated process leaves her stranded.
How can I, a UX designer, help?
Our goal is to help Christine find events tailored to her interests without breaking the bank. I also want to build a community for people like Christine, enabling them to exchange event information, find like-minded buddies, and attend events together.
Now, Christine can:
Access details of cultural events all in one place;
Discover cultural events that are specific to her interests;
Find free or discounted events so she can attend them more often.
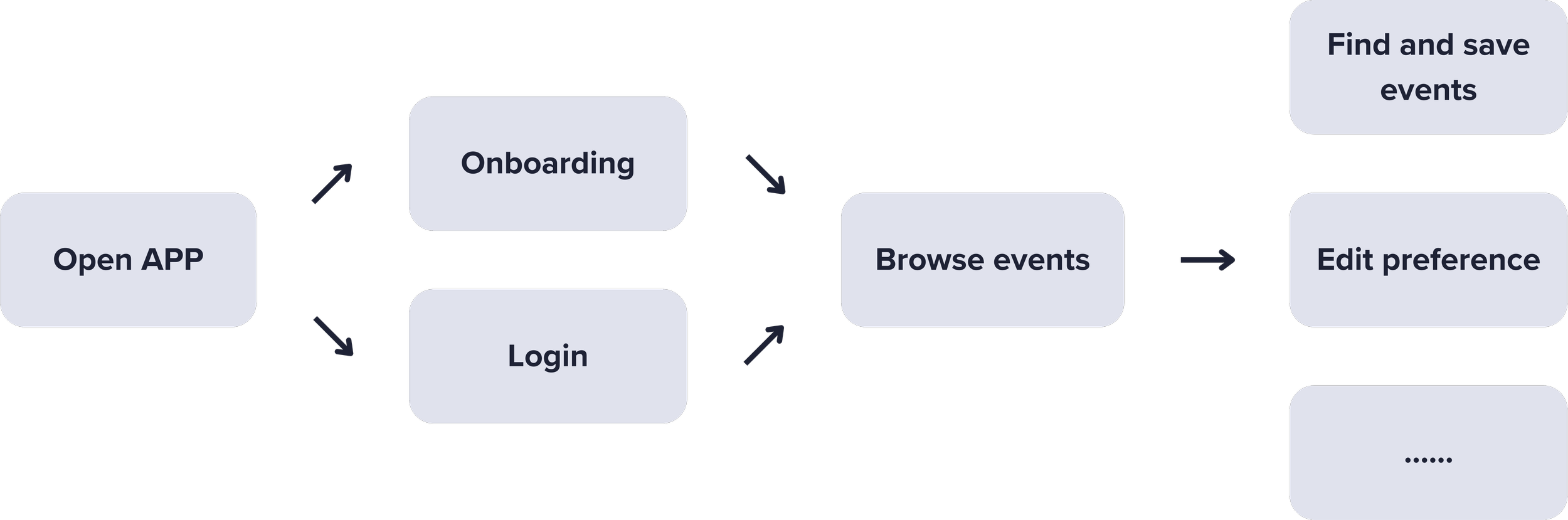
User Flow
To make the process more seamless, I plan to start by designing the onboarding process and then map out Christine’s journey to find an event.
With our solution, Christine can effortlessly explore and enjoy the city's rich cultural offerings without the hassle or the expense. Below are the two main task flows Christine would go through.
Lean Evaluation
I took the low-fi screens to 3 potential users, like Christine, and learned some areas of improvement. Specifically, they want:
more event categories;
selecting multiple answers at the same time;
edit their preference afterwards;
more options for location sharing.
Additionally, I found that the platform could benefit from a navigation bar to help users transition between pages.
PROPOSED SOLUTION
Introduce a consistent global navigation system
Enhance the comprehensiveness of onboarding by including diverse event categories and engaging UX writing
Create a page for users to edit their personalized feed
Revamp the location selection to provide more options
Clickable Prototype
With that, I designed the latest clickable prototype, which allows users to complete three tasks:
1. Onboarding
Users choose their preferred cultural event types, specify their locations, and indicate their ideal price range.
2. Find an event buddy
Users can connect with fellow event enthusiasts and find companions to attend events by posting either in the community section or within a specific event’s detail page. They can engage with others through posting, commenting, liking, and sharing content.
3. Earn as you go
Users can earn rewards by attending events. Certain events provide cashback, which can be applied to future ticket purchases or withdrawn like cash. Other events offer stamps, and every 10 stamps can be redeemed for a free event voucher.
Clickable prototype to the right, and also available in Figma. All flows are designed by me.
Usability Testing
To see how well I did, I showed this to another three representative users and observed their interaction, followed by an interview after each session.
Task Completion
Overall Satisfaction
Although all three had a high task completion rate, they were still not quite happy with what I came up with. Specifically, their interactions prompt further improvement with icons, personalization, and navigation, asking for more intuitive design and fun elements.
I also learned that most users liked the design and were excited about the onboarding process because it is what they “care about the most.”
Based on the feedback, here’s how I plan to fix the problems in the next iteration:
Create different styles for the For You Page and the Explore Page
Improve UX writing to further engage users
Clarify some icons and language used for features (replace “Favorite” with “Bookmarks” to avoid confusion)
Continue developing the event rating and online community features
Lessons Learned
Always focus on the user’s needs. Throughout our process, I constantly revisited user pain points and need statements to ensure that our design efforts remained aligned with the actual needs of our users. This step proved not only helpful but also essential in guiding our project to success.
Users would rather have more options than fewer. The desire for “more” became a recurring theme throughout user testing. This experience taught me that, in user-centric design, the emphasis should be on providing users with more possibilities and allowing them to decide how they want to engage with the platform.
Other Projects Like This
Nook
An app that finds you the best place to work and the best people to work with.
Growth Redesign
Landing pages designed for an end-to-end subscriber experience to boost engagement and conversion.